
Дизайн на потребителски интерфейс (UI) на уеб сайт
Концептуалната структура започва да придава форма на уеб сайта като съчетава множество изисквания, произтичащи от вашите стратегическите цели.
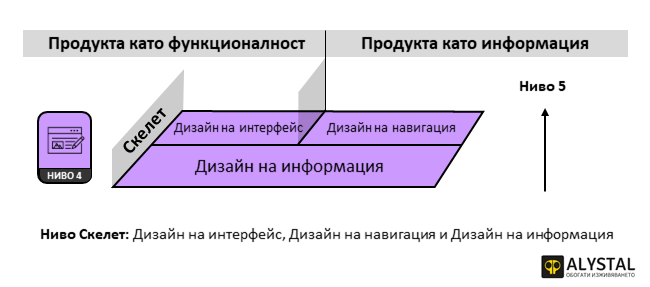
На ниво Скелет на уеб сайт, където се осъществяват дейности свързани с дизайна на потребителския интерфейс, вие допълнително усъвършенствате тази структура, идентифицирайки специфични аспекти на:
- Дизайна на интерфейса.
- Дизайна на навигацията.
- Дизайна на информацията.
Тези три компонента превърщат нематериалната структура в конкретна.
Дефиниране на Скелет на уеб сайт
На ниво Структура на уеб сайт, което предхожда тази публикация, разгледахме мащабните проблеми на информационната архитектура и дизайна на взаимодействието, които определят как ще работи вашия продукт.
„Ниво Скелет на уеб сайт определя каква форма ще приеме дефинираната вече функционалност. Ниво Скелет се занимава с по-конкретни въпроси, които включват по-прецизно ниво на детайлност. На това ниво вашите опасения вече са насочени към отделните компоненти и техните взаимоотношения.“

От гледна точка на продукта като функционалност скелета се дефинира чрез дизайнът на потребителския интерфейс - царството познато със своите бутони, менюта, полета и други компоненти на интерфейса.
Но информационните продукти имат уникален набор от проблеми.
Дизайнът на навигацията е специализирана форма на дизайна на интерфейс, съобразена с представянето на информационни пространства.
И накрая, пресичайки двете страни на продукта, имаме дизайн на информацията: представянето на информация за осъществяване на ефективна комуникация.
Тези три елемента са тясно свързани помежду си, повече от всеки друг елемент разгледан на петте нива формиращи потребителското изживяване.
Не е необичайно да се сблъскате с проблеми с дизайна на навигацията, които започват да се размиват в проблеми с дизайна на информацията. Или да попаднете на въпроси относно дизайна на информацията, които се оказват въпроси на дизайна на потребителския интерфейс.
Въпреки че границите понякога се размиват, идентифицирането им като отделни области на безпокойство ви помага да прецените по-добре дали сте се спрели на подходящо решение.
Добрият дизайн на навигация не може да коригира лошия дизайн на информация. Ако не можете да направите разлика между видовете проблеми, не можете да кажете дали наистина сте ги решили.
Ако проблемът включва предоставяне на възможност на потребителите да извършват действия в уеб сайта, това е проблем на дизайна на интерфейса.
„Интерфейсът е средството, чрез което потребителите действително влизат в контакт с функционалността, дефинирана в спецификациите и структурирана при дизайна на взаимодействието.“
Ако проблемът включва осигуряване на възможност за потребителите да посещават определени места в уеб сайта, то той е свързан с дизайна на навигацията. Информационната архитектура прилага структура към изискванията за съдържание, които вече сте разработили.
„Дизайнът на навигацията е обектив, през който потребителят може да види структурата на уеб сайта, и е средството, чрез което потребителят може да се движи през нея.“
Ако проблемът включва предаване на идеи на потребителя, то той е свързан с дизайна на информация. Това е най-широкият от трите елемента на това ниво, потенциално включващ аспекти от почти всичко, което сте виждали досега, както от страна на функционалност на продукта, така и от страна на продукта като информация.
„Дизайнът на информацията пресича границата между ориентирана към задачи функционалност и информационно ориентирани системи, тъй като нито дизайна на интерфейса, нито дизайна на навигацията могат да бъдат напълно успешни без добър дизайн на информацията, който да ги поддържа.“
Установени практики и метафори
Установени практики
Навикът и рефлексът са в основата на голяма част от вашето взаимодействие със света. Ако не можете да намалите част от действията, които извършвате всеки ден, за да проявите своите рефлекси, ще бъдете по-малко продуктивни.
Смятате ли, че шофирането на автомобил е станало по-лесно, отколкото първия път, когато сте опитали?
Способността ви да шофирате, да готвите храна или да използвате мобилен телефон без да сте напълно изтощени от огромната концентрация необходима за задачата, зависи от натрупването на много малки рефлекси.
„Установените практики ви позволяват да прилагате своите рефлекси при различни обстоятелства.“
Може би сте имали автомобил, който неизменно ви е създавал проблеми след като е бил каран от някой ваш приятел.
Когато той е запалвал колата, първото нещо, което е правел е било да измие предното стъкло. Не защото е смятал, че предното стъкло е мръсно, а по-скоро защото се е опитвал да включи фаровете.
Контролерите за управление на вашата кола са били различни от тези, с които е бил свикнал вашия приятел.

Телефоните са друг добър пример за важността на установените практики.
От време на време производителите експериментират с отклонения от стандартното оформление три на четири за бутоните на телефона, като например два реда по шест бутона или три, четири реда с по пет бутона на всеки.

От време на време все още се появява подредба на бутоните в кръг, но тя става все по-рядка, тъй като телефоните с ротационно набиране, на които са базирани, избледняват в мъглата на технологичната забрава.
Оформлението е от голямо значение. Ако измерите времето, което потребителя прекарва с нестандартен телефон опитвайки се да разбере кой бутон да натисне, може да откриете, че ще му отнеме повече от три секунди.
За потребителя тези три секунди са просто загуба на време. Тези три секунди са изпълнени с чувство на чиста неудовлетвореност, тъй като рефлексивната задача става мъчително бавна просто защото „килимът на установените практики“ е изтеглен изпод краката на потребителя.
Всъщност матрицата от цифри три на четири на телефона е толкова добре застъпена в определени индустрии, че се е превърнала в стандарт за други устройства, които нямат нищо общо с телефоните, като микровълнови фурни или дистанционни управления.

Интересно обаче е, че подложката на телефона не е единственият стандарт в тази област.
Стандартът за „Въвеждане на данни с 10 клавиша“, използван при старите машини за сумиране, при който реда на цифрите (0-9) на клавиатурата на телефона е обърнат, се използва за калкулатори, клавиатури, банкомати, касови апарати и в специализирани приложения за въвеждане на данни като системи за инвентаризация.

Тъй като и двата стандарта използват матрица три по четири, хората могат да се адаптират към всеки от тях с относителна лекота, въпреки че един единствен стандарт наистина би бил най-доброто решение от всички.
Това не означава, че при възникване на проблем с интерфейса трябва да се придържате като роби към установените стандарти.
Просто е добре винаги да внимавате, когато се отклонявате от установените навици и да го правите само, когато нестандартния подход предлага ясни ползи.
„Създаването на успешно потребителско изживяване изисква да имате изрично дефинирани причини за всеки избор, който правите.“
Важно е да приведете вашия интерфейс в съответствие с други, с които вашите потребители вече са запознати. Още по-важно е да направите интерфейса последователен сам по себе си.
Концептуалните модели за функциите на вашия продукт могат да ви помогнат да осигурите последователност вътре в интерфейса.
Ако имате две функции основаващи се на един и същ концептуален модел, те вероятно ще имат сходни изисквания за прилагане в интерфейса. Използването на едни и същи установени практики, и за двете функции, позволява на даден потребител, който е запознат с едната, да се адаптира бързо към другата.
Дори концептуалните модели за функциите да се различават, идеите за дизайн, които се прилагат трябва да бъдат третирани по сходен или идентичен начин навсякъде, където се появяват.
Концепции като „Старт“, „Стоп“, „Назад“ или „Запази“ могат да бъдат забелязани в широк спектър от контексти. Предоставянето на последователно отношение към концепциите позволява на потребителите да прилагат това, което вече са научили от използването на други части на системата. В резултат на това те постигат своите цели по-бързо и с по-малко грешки.
Не трябва да приемате твърде буквално концептуалните модели залегнали в основата на вашия дизайн на взаимодействие. Добре е да устоите на импулса да изградите своя продукт на базата на серия от конкретни метафори.
Метафори
Метафорите, използвани за функциите на вашия продукт, може да са привлекателни и забавни, но те почти никога не работят толкова добре, колкото изглежда, че работят. Всъщност, те често изобщо не работят.
В някои случаи може да сте склонни да приведете дизайна на интерфейса за дадена функция в съответствие с дизайна на обект от реалния свят.
Сещате ли се за разглеждането онлайн на PDF каталози с продукти, при които можете да „обръщате“ страниците точно като в реален хартиен каталог?
Повечето интерфейси и устройства за навигация в реалния свят са продукт на неговите ограничения - физика, свойствата на материалите и т.н.
Полската фирма Wkret-met, чието производство намира реализация в сферата на строителството, предлага на своите потенциални и настоящи клиенти възможността да се запознаят с продуктите й онлайн чрез разгръщане на PDF каталози.

При продукти, които се визуализират на екран, като уеб сайтове и друг вид софтуер, се срещат малко от същите ограничения.
Правенето на аналогии между функции на вашия сайт и опитът на хората в реалния свят може да изглежда като добър начин да им помогнете да разберат за какво са тези функции. Този вид подход обаче обикновено прикрива естеството на функцията, вместо да я разкрива.
Въпреки че връзката между функцията и нейното метафорично представяне е ясна за вас, това е само една от множеството асоциации, които вашите потребители могат да си направят.
Особено ако тези потребители имат различен културен произход от вашия.
Разбира се, съдържанието на вашия сайт трябва да предоставя известна степен на контекст, за да помогне на потребителите да направят по-добри предположения за това какви функции са предназначени да представят вашите метафори.
Колкото по-разнообразна е гамата от съдържание и функционалност, която предлагате, толкова по-малко надеждни стават тези предположения - и във всеки случай част от вашата аудитория винаги ще отгатва неправилно. По-добре да премахнете тези догадки напълно.

Ефективното използване на метафори всъщност е само за намаляване на умствените усилия, необходими на потребителите, за да се придвижват и използват функционалността на вашия продукт.
Наличието на икона на телефонен указател за представяне на действителен указател на телефонни номера може да е добра идея. Да имате икона на чаша за кафе, която символизира функцията за чат, е малко по-проблематично.
Дизайн на потребителски интерфейс
„Дизайнът на потребителски интерфейс е свързан с избора на правилните елементи на интерфейса за задачата, която потребителят се опитва да изпълни и подреждането им на екрана по начин, който ще бъде лесно разбираем и лесен за използване.“
Задачите често се простират на няколко екрана, всеки от които съдържа различен набор от елементи на интерфейса, с които потребителят да се справя. Кои функции на кои екрани се извършват е въпрос на дизайн на взаимодействията на ниво Сткруктура. Как се реализират тези функции на екрана е въпрос на дизайна на интерфейса.
Успешните интерфейси са тези, при които потребителите веднага забелязват важните неща. Маловажните неща, от друга страна, не се забелязват понякога, защото изобщо ги няма.
Едно от най-големите предизвикателства при проектирането на интерфейси за сложни системи е да разберете с кои аспекти не трябва да се справят потребителите и да намалите видимостта им (или да ги пропуснете напълно).
За хора с опит в програмирането този начин на мислене може да изисква известна корекция. Добрите програмисти винаги вземат предвид най-малко вероятните сценарии (наречени „крайни случаи“ на програмен жаргон).
Най-доброто постижение за програмистите е създаването на софтуер с програмен код, който никога не се „счупва“.
Програмен код, който не отчита „крайните случаи“, вероятно ще се „счупи“ при екстремни обстоятелства. Така че програмистите са обучени да третират всеки случай еднакво, независимо дали представлява един потребител или хиляда.

Този подход не работи при дизайн на потребителски интерфейс. Интерфейс, който придава на малък брой екстремни случаи същата тежест като нуждите на огромното мнозинство от потребители, в крайна сметка не е добре обмислен, за да отговори на нуждите на която и да е аудитория.
Добре проектираният интерфейс разпознава курса на действията, които потребителите най-вероятно ще предприемат и прави елементите на интерфейса най-лесни за достъп и използване.
Това не означава, че решението на всеки проблем с интерфейса е да накарате потребителите да натиснат най-големия бутон. Дизайнът на интерфейса може да използва различни трикове, за да улесни потребителите по пътя към постигане на техните цели.
Един прост трик е да помислите внимателно за опциите, които са избрани по подразбиране, когато интерфейсът е представен за първи път на потребителя.
В Gmail настройката по подразбиране за типа на входящата поща е „Първо най-важните“ (Important first). На по-късен етап потребителя може да промени тази настройка.

Ако разбирането за задачите и целите на вашите потребители ви кара да мислите, че повечето от тях биха предпочели подробни резултати от търсенето пред кратки такива, оставянето по подразбиране на отметка в квадратчето „Покажи ми повече подробности“ означава, че повече хора ще бъдат доволни автоматично от това, което получават. Независимо дали са отделили време да прочетат етикета на квадратчето и сами са взели решение.
Още по-добре е система, която автоматично запомня опциите избрани от потребителя при последното негово посещение, но това понякога изисква полагане на повече технически усилия. В резултат на това е непрактично за прилагане от някои екипи от разработчици.
Технологичните инструменти и софтуерните рамки (software frameworks) имат присъщи технически ограничения, които стесняват кръга на наличните опции за проектиране на интерфейс.
Тази ситуация всъщност е колкото лоша, толкова и добра.
Лоша е, защото ограничава възможностите ви за иновации - някои интерфейсни подходи, които може да са възможни за реализиране с помощта на определени технологии, може да са невъзможни за прилагане с други технологии.
Добра е, защото потребителите, които се научават как да работят с доста малък набор от стандартни контролери, могат да приложат това знание в широк спектър от продукти.
Изглежда сякаш установените практики за дизайн на интерфейс не трябва да се променят, но го правят, макар и много бавно. Новите технологии понякога водят до необходимостта от преразглеждане на съществуващите практики или от измисляне на някои нови такива.
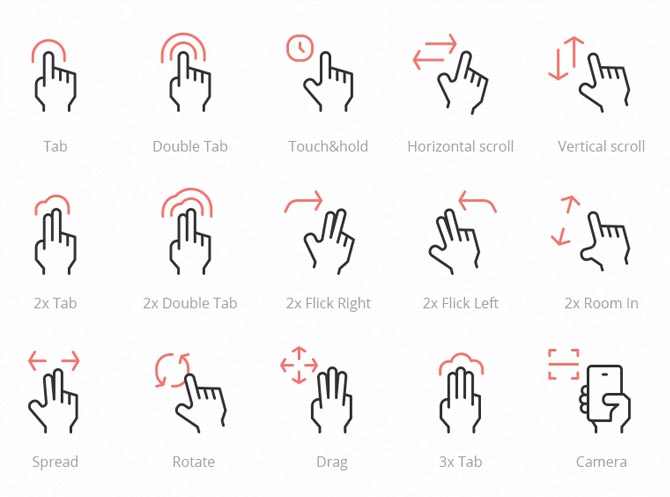
Дизайнерите на потребителското изживяване продължават да търсят нови установени практики за технологии като контролиране с жестове на устройства със сензорен екран.

Повечето от стандартните контролери, които виждаме в широк спектър от продукти, включващи екран за управление, произхождат от операционни системи за настолни компютри като Mac OS или Windows.
Тези операционни системи предлагат не малък брой стандартни елементи за дизайн на интерфейс:
1. Полета за отметка (Checkboxes)
Полетата за отметка позволяват на потребителите да избират опции независимо една от друга.

2. Радио бутони (Radio Buttons)
Радио бутоните позволяват на потребителите да избират една опция измежду набор от взаимно изключващи се опции.

3. Текстови полета (Text Fields)
Текстовите полета позволяват на потребителите да въведат текст.

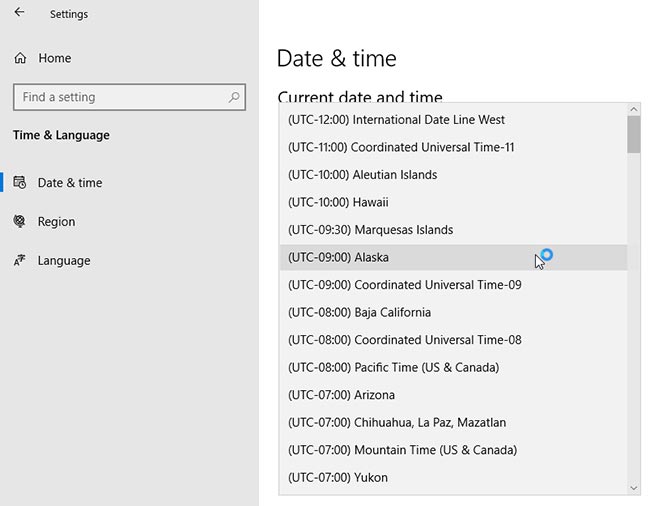
4. Падащи списъци (Dropdown Lists)
Падащите списъци предоставят същата функционалност като радио бутоните за избор, но правят това в по-компактно пространство, което позволява много повече опции да бъдат представени ефективно.

5. Полета със списъци (List Boxes)
Полета със списъци предоставят същата функционалност като полетата за отметка, но го правят в по-компактно пространство, защото полета със списъци се превъртат. Както при падащите списъци, полето под формата на списък лесно поддържа голям брой опции.

6. Бутони за действие (Action Buttons)
Бутоните за действие могат да правят много различни неща. Обикновено те казват на системата да вземе цялата друга информация, предоставена от потребителя чрез други елементи на интерфейса, и да направи нещо с нея, да предприеме действие.

Някои технологии предоставят същия набор от основни елементи, но не принуждават дизайнерите да се придържат към използването им, позволявайки по-голяма степен на гъвкавост в начина, по който интерфейсът може да реагира на потребителя.
Следователно тези интерфейси включват много повече възможности за избор по време на процеса на проектиране и обикновено е по-трудно да се внедрят правилно.
Жонглирането с всички различни елементи на интерфейса и изборът измежду тях неизбежно включва компромиси. Вярно е, че едно падащо меню ще ви спести малко място на екрана спрямо набор от радио бутони, но също така ще скрие наличните възможности за избор от потребителя.
Дизайн на навигация
Проектирането на навигация за интернет мрежата изглежда проста работа: поставете хипервръзки на всяка страница, които да позволят на потребителите да се придвижват в сайта. Ако обаче те не са визуално откриваеми и различими, сложността на дизайна на навигацията става очевидна.

Дизайнът на навигацията на всеки уеб сайт трябва да допринесе за едновременното постигане на три цели:
1. Предоставяне на потребителите на средство за преминаване от една точка на сайта към друга.
Тъй като обикновено е непрактично да поставяте хиперлинкове за свързване на всяка страница с всяка друга страница в сайта, елементите за навигация трябва да бъдат избрани така, че да улеснят реалното поведение на потребителите.
2. Дизайнът на навигацията трябва да предава връзката между елементите, които съдържа.
Не е достатъчно просто да предоставите списък с хипервръзки. Какво общо имат тези хипервръзки една с друга? Някои по-важни ли са от други? Какви са релевантните разлики между тях?
Тази комуникация е необходима на потребителите, за да разберат какви възможности за избор имат на разположение.
3. Дизайнът на навигацията трябва да предава връзката между нейното съдържание и страницата, която потребителят разглежда в момента.
Какво общо имат тези елементи с това, което потребителя гледа в момента? Предаването на това значение помага на потребителите да разберат кой от наличните избори може най-добре да поддържа задачата или целта, която преследват.
Дори за продукти, които не са ориентирани към информация, или изобщо не са уеб сайтове, тези три съображения влизат в действие. Освен ако цялата ви функционалност не се вписва в един интерфейс, ще ви трябва известна навигация, за да помогнете на потребителите да се ориентират.
В едно физическо пространство хората могат да разчитат до известна степен на вроденото чувство за посока, за да се ориентират. Но механизмите във вашия мозък, които ви помагат да се ориентирате във физическия свят („Да видим, мисля, че входът, откъдето влязох, трябва да е зад мен и после вляво”) са напълно безполезни, за да ви помогнат да се ориентирате в едно информационно пространство.
„Ето защо от жизненоважно значение е всяка страница от един уеб сайт да показва ясно на потребителите къде се намират на сайта и къде могат да отидат.“
До каква степен потребителите се ориентират в информационните пространства е въпрос на известен дебат.
Някои хора силно подкрепят идеята, че потребителите правят малки карти в главите си, когато посещават уеб сайтове, точно както правят във физически магазини и библиотеки.
Други твърдят, че потребителите разчитат почти изцяло на сигналите за навигация и подсказките за ориентиране около тях, сякаш всяка стъпка, която са предприели на сайта, избледнява от паметта им малко след като са я направили.
Трудно е да разберем как (или колко време) хората поддържат структурата на уеб сайтовете в главите си.
Без това знание най-добрият подход е да се приеме, че потребителите не пренасят никакви знания със себе си от страница на страница.
В края на краищата, ако обществена търсачка като Google индексира вашия сайт, всяка страница така или иначе може да послужи като входна точка към него.
Повечето уеб сайтове всъщност предоставят множество системи за навигация, всяка от които изпълнява определена роля, позволявайки на потребителя да навигира успешно в сайта при различни обстоятелства.
На практика има няколко често срещани типа системи за навигация.
Основна навигация (Глобална навигация)

Основната навигация осигурява достъп до широк преглед на целия сайт.
Използването на термина основна тук не означава непременно, че тази навигация се появява на всяка страница в сайта, въпреки че това не е лоша идея.
Вместо това основната навигация обединява ключовия набор от точки за достъп, от които потребителите могат да имат нужда, за да стигнат от единия край на сайта до другия.
Лентите за навигация в горния колонтитул (хедър), свързващи всички основни раздели на сайта, са класически пример за основна, глобална навигация. Където и да искате да отидете, можете да стигнете до там използвайки елементите за навигация в хедъра.
Вторична навигация (Локална навигация)

Вторичната навигация предоставя на потребителите достъп до това, което е „наблизо“ в архитектурата.
При строго йерархична архитектура локалната навигация може да осигури достъп до родител, братя и сестри, и деца на страницата.
Ако вашата архитектура е конструирана така, че да отразява начините, по които потребителите мислят за съдържанието на сайта, локалната навигация обикновено ще се използва повече от други системи за навигация.
Третична навигация (Контекстуална навигация)

Третичната навигация предоставя преки пътища към свързано съдържание, което може да не е лесно достъпно чрез основната или локалната навигация.
Този тип навигационна схема предлага някои от предимствата на класификацията чрез фасети (позволява на потребителите да изместят фокуса на своето изследване на съдържанието, без да започват отначало), като същевременно позволява на сайта да поддържа предимно йерархична архитектура.
Навигация на съдържанието

Този тип навигация е вградена в съдържанието на самата страница. Например хипервръзка в текста на дадена страница. Понякога се използва недостатъчно или неправилно.
Когато четат текста потребителите често решават, че имат нужда от допълнителна информация.
Вместо да принуждавате вашите потребители да сканират страницата за правилния елемент за навигация, защо не поставите съответната хипервръзка точно на това място в текста?
Връщайки се обратно чак до ниво Стратегия за уеб сайт, колкото по-добре разбирате своите потребители и техните нужди, толкова по-ефективно можете да разгърнете навигацията на съдържанието.
Ако тя не поддържа ясно задачите и целите на вашите потребители, например ако текстът ви е пълен с толкова много хипервръзки, че потребителите не могат да изберат какво е подходящо за техните нужди, навигацията на съдържанието (с право) ще се счита за претрупана.
„Учтива“ навигация

„Учтивата“ навигация предоставя достъп до елементи, от които потребителите не се нуждаят редовно, но които обикновено се предоставят за удобство.
Във физическия свят един магазин за търговия на дребно обикновено публикува своето работно време на входа си.
За повечето клиенти, през повечето време, тази информация не е толкова полезна: всеки може да каже доста бързо дали магазинът е отворен или не. Но знаейки, че информацията е лесно достъпна, това им помага, когато имат нужда от нея.
Хипервръзки към информация за контакт, формуляри за обратна връзка и политики на бизнеса обикновено се намират в „учтивата“ навигация.
Инструменти за отдалечена навигация
Някои устройства за навигация не са вградени в структурата на вашите страници, а са обособени самостоятелно, независимо от съдържанието или функционалността на вашия сайт.
Това са инструменти за отдалечена навигация, към които потребителите се обръщат, когато:
- Се разочароват от другите системи за навигация, които сте предоставили.
- Хвърлят един поглед на вашите системи за навигация и бързо стигат до заключението, че е по-добре дори да не се опитват да ги разберат.
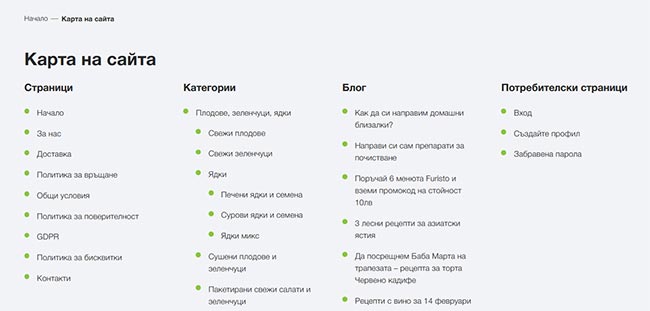
Картата на сайта (Site map) е често срещан инструмент за отдалечена навигация, който предоставя на потребителите кратко обобщение на цялостната архитектура на сайта на една страница.

Картата на сайта обикновено е представена като йерархична структура на сайта, предоставяща хипервръзки към всички секции от най-високо ниво с хипервръзки към основни секции от второ ниво. Картите на сайтовете обикновено не показват повече от три нива на йерархия.
Дизайн на информация
Дизайнът на информация може да бъде труден за овладяване. Често служи като лепилото, което държи заедно другите компоненти на дизайна.
„Дизайнът на информацията се свежда до вземане на решения за това как да се представи информацията така, че хората да могат да я използват или разбират по-лесно.“
Понякога дизайна на информация се отнася до визуалното й представяне. Дали диаграма във формата на пай е най-добрият начин за представяне на тези данни или диаграма с колони ще работи по-добре за вашите потребители? Иконата на бинокъл предава ли адекватно концепцията за търсене в сайта или лупата би била по-добрия избор?
Понякога дизайнът на информация включва групиране или подреждане на части от информация. Често приемате този аспект на дизайна за даденост, защото сте свикнали да виждате обща информация, групирана по определени начини.
Например, вижте този списък с елементи:
- Област
- Заеманата длъжност
- Телефонен номер
- Адрес на улица
- Три имена
- Пощенски код
- Организация
- Град
- Имейл адрес
Изглежда малко объркващо, защото обикновено изглежда така:
- Три имена
- Заеманата длъжност
- Организация
- Област
- Град
- Пощенски код
- Адрес на улица
- Телефонен номер
- Имейл адрес
Дори тази подредба може да бъде изяснена допълнително:
Лична информация
- Три имена
- Заеманата длъжност
- Организация
Информация за кореспонденция
- Област
- Град
- Пощенски код
- Адрес на улица
Друга информация за контакт
- Телефонен номер
- Имейл адрес
Този пример изглежда доста ясен, но тъй като е с малко по-различни данни ще се окаже по-предизвикателен:
- Ограничение на мощността
- Размер на ротора
- Капацитет на резервоара
- Тип на предаване
- Средна поддържана скорост
- Стил на шасито
- Максимална производителност
Ключът, разбира се, е да групирате и подредите информационните елементи по начин, който отразява начина, по който вашите потребители мислят, и подкрепя техните задачи и цели.
Концептуалните връзки между тези елементи наистина се равняват на информационна архитектура на микро ниво. Дизайнът на информацията влиза в употреба, когато трябва да предадете тази структура на страницата.
Дизайнът на информацията играе роля при проблемите с дизайна на интерфейса, тъй като интерфейсът трябва не само да събира информация от потребителя, но и да предава информация на потребителя.
Съобщенията за грешки са класически проблем на дизайна на информация при създаването на успешни интерфейси.

Предоставянето на информация под формата на инструкции е друг класически проблем, дори само защото най-голямото предизвикателство е да накарате потребителите действително да прочетат инструкциите.
Всеки път, когато системата трябва да даде някаква информация на потребителите, за да могат да използват интерфейса успешно, това е проблем на дизайна на информация.
Намиране на пътя
Една важна функция, която дизайнът на информацията и дизайнът на навигацията изпълняват заедно, е подпомагането на намиране на пътя (wayfinding) - помагне на хората да разберат къде се намират и къде могат да отидат.
Идеята за намиране на пътя произлиза от проектирането на обществени пространства във физическия свят. Паркове, магазини, пътища, летища и паркинги се възползват от включването на устройства за определяне на пътя.

Гаражите за паркиране, например, понякога използват цветно кодиране, за да дадат на хората сигнали, които да им помогнат да запомнят къде са оставили автомобилите си. На летищата знаците, картите и други индикатори помагат на хората да се ориентират.
В уеб сайтовете намирането на път обикновено включва както дизайна на навигацията, така и дизайна на информацията. Системите за навигация, използвани от даден сайт, не само трябва да предоставят достъп до различните области на сайта, но също така трябва да предават ясно тези избори.
Удобното намиране на пътя позволява на потребителите бързо да придобият представа къде се намират, къде могат да отидат и кои избори ще ги доближат по-близо до постигане на техните цели.
Компонентът на дизайна на информация при търсене на пътя включва елементи на страницата, които не изпълняват функция за навигация.
Например, точно както при паркингите, някои уеб сайтове се представят много успешно при използване на цветово кодиране, за да посочат кой раздел разглежда потребителя.
Иконите, системите за етикетиране и типографията са други избори за дизайн на информация, които понякога се използват за засилване на усещането на потребителите затова къде се намират.
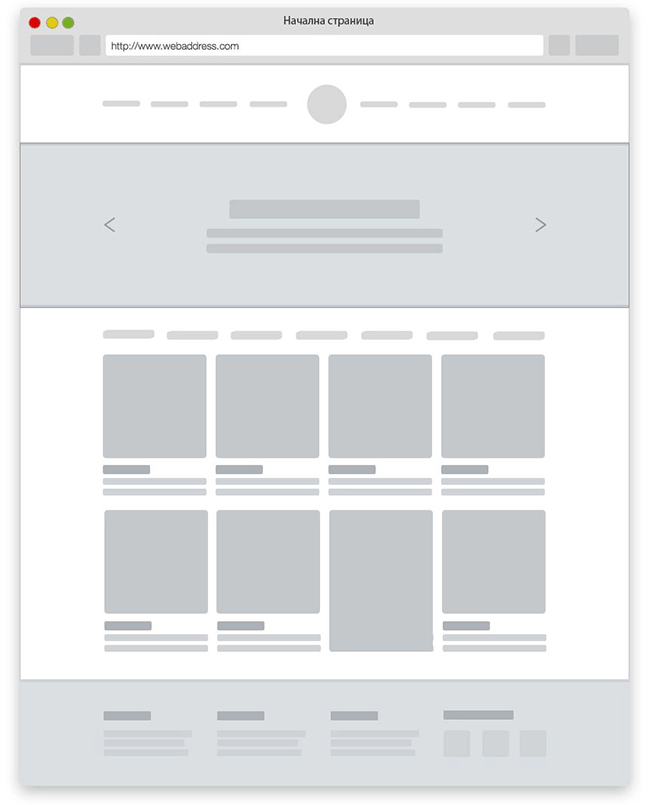
Схема на страница или какво е Wireframe
Оформлението на страницата (page layout) е мястото, където се обединяват дизайнът на информацията, дизайнът на интерфейса и дизайнът на навигацията, за да образуват единен, сплотен скелет.
Оформлението на страницата трябва да включва:
- Всички различни системи за навигация, всяка от които е проектирана да предава различен поглед върху архитектурата.
- Всички елементи на интерфейса, изисквани от всяка функционалност на страницата.
- Дизайн на съдържанието на страницата.
Това е много информация за балансиране наведнъж. Ето защо оформлението на страницата е разгледано подробно в документ, наречен схема на страницата (wireframe).
„Схемата на страницата е изображение включващо всички компоненти на страницата и как те пасват заедно.“

Схемата на страницата улавя в един документ всички решения взети на ниво Скелет. Този документ служи като референция за предстоящата работа по визуалния дизайн и внедряването в сайта. Схемите могат да съдържат различни нива на детайлност.
Тази опростена схема обикновено е съпътствана от обяснителни бележки, насочвайки читателя към архитектурни диаграми или друга документация за дизайн на взаимодействието, изисквания за съдържание или функционални спецификации или други видове подробна документация, ако е необходимо.
Например, ако схемата се отнася до конкретни съществуващи елементи на съдържанието, тя може да предостави указатели къде могат да бъдат намерени тези елементи.
В допълнение, схемата на една страница често съдържа допълнителни бележки за планираното поведение на потребителя, което може да не е очевидно при разглеждане само на схемата и архитектурната диаграма.
В много отношения диаграмата на архитектурата представя голямата визия за проекта. На ниво Скелет обаче, схемата на страницата е документът с подробности, който показва как точно ще бъде изпълнена тази визия. Схемите на страниците понякога са съпътствани от изчерпателни спецификации за навигацията, описващи по-подробно точния състав на всеки от различните навигационни компоненти.
За по-малки или по-малко сложни продукти е достатъчна една схема на страницата, която да служи като шаблон за всички екрани, за които ще бъде създаван дизайна. За много проекти обаче са необходими множество схеми на страници, за да предадат сложността на планирания резултат.
Схемите на страниците са първата необходима стъпка в процеса на официално установяване на визуалния дизайн на сайта, но почти всеки, участващ в процеса на разработка, ще ги използва в даден момент.
Хората, отговорни за стратегията, обхвата и структурата, могат да се обърнат към схемата на страницата, за да потвърдят, че крайният продукт ще отговори на техните очаквания.
Хората, отговорни за действителното изграждане на продукта, могат да се обърнат към схемата на страницата, за да си отговорят на въпроси за това как трябва да функционира сайта на настолни компютри или мобилни устройства.

Схемата на страницата, като мястото, където информационната архитектура и визуалния дизайн се събират, често е обект на дебати и спорове.
Дизайнерите на потребителското изживяване се оплакват, че визуалните дизайнери, които създават схеми на страници, прикриват архитектурите зад системи за навигация, които не отразяват принципите, залегнали в основата на архитектурите.
Визуалните дизайнери се оплакват, че схемите на страниците, създадени от дизайнери на потребителско изживяване, редуцират тяхната роля до тази на художник, който рисува по задание, пропилявайки изживяването и експертизата при визуалната комуникация, която те отнасят към проблемите на дизайна на информация.
„Когато имате възможността да инвестирате в дизайнери на потребителско изживяване и визуални дизайнери, единственият начин да създадете успешни схеми на страниците е чрез сътрудничество.“
Процесът на съвместно изработване на детайлите на схемите на страниците позволява на всяка страна да види проблемите от гледна точка на другата и може да помогне за разкриването на проблеми в началото на процеса (вместо по-късно, когато продуктът се изгражда и всички се чудят защо не работи както е планирано).
Всичко това навежда на мисълта, че създаването на схеми на страниците е трудоемка задача. Но не е задължително. Документацията никога не е самоцел. Това е само средство за постигане на цел.
Процесът по създаване на документация самопо себе си не е единствено загуба на време - той може да бъде контрапродуктивен и деморализиращ.
„Създаването на правилния обем документация обслужващ вашите нужди превръща документацията от проблем в предимство.“
Някои от най-успешните схеми на страници не са нищо повече от скици с молив с прикачени бележки.
За малък екип, в който дизайнерът и програмистът седят един до друг, това ниво на документация е напълно достатъчно. Но когато програмирането е отговорност на цял екип, а не само на един човек, вероятно се изисква нещо малко по-формално.
Стойността на схемите на страници е начинът, по който те интегрират и трите елемента на ниво Скелет:
- Дизайн на интерфейса: Подреждане и избор на елементи на интерфейса.
- Дизайн на навигацията: Идентифициране и дефиниране на основни системи за навигация.
- Дизайн на информацията: Разпределяне и приоритизиране на информационните компоненти.
Като обединява и трите в един документ, схемата на страницата може да дефинира Скелетът на уеб сайта, който се основава на основната концептуална структура, като същевременно посочва пътя напред към визуалния дизайн.








