
Разработване на концептуална структура на уеб сайт
След като сте определили изисквания и сте ги приоритизирали на ниво Обхват на уеб сайт, разполагате с ясна картина на това, което ще включите във финалната версия на вашия уеб сайт.
Изискванията обаче не описват как парчетата си пасват заедно, за да формират едно сплотено цяло. Това си проличава на ниво Структура на уеб сайт, където разработвате неговата концептуална структура.
Дефиниране на Структура на уеб сайт
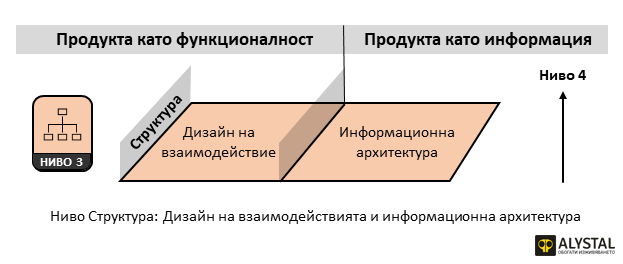
Царството на структурата е третото от петте нива на потребителското изживяване.
„Структурата на уеб сайта е точката, в която вашите опасения се преобразяват от по-абстрактни задачи на конкретни фактори, които ще определят какво изживяват в крайна сметка потребителите.“
Но границата между абстрактни и конкретни задачи може да бъде замъглена.
Въпреки че голяма част от решенията, които вземете тук ще имат осезаемо влияние върху крайния продукт, самите решения все още включват в голяма степен концептуални въпроси.

При традиционното разработване на софтуер дисциплината, участваща в създаването на структурирано изживяване за потребителя, е позната като дизайн на взаимодействията.
Тя е призната като различна дисциплина от дизайн на потребителски интерфейс.
От гледна точка на разработване на съдържание структурирането на потребителското изживяване е въпрос на информационна архитектура. Тази област се основава на редица дисциплини, които исторически са били свързани с организацията, групирането, подреждането и представянето на съдържание: библиотекарство, журналистика и техническа комуникация, насред други.
Дизайнът на взаимодействията и информационната архитектура споделят подчертаност при определяне на моделите и последователността, в която опциите ще бъдат представени на потребителите.
Дизайнът на взаимодействията се отнася до опциите участващи при изпълнение и завършване на задачите. Информационната архитектура се занимава с опциите свързани с предаване на информация на потребителя.
Дизайнът на взаимодействията и информационната архитектура звучат като езотерични, високотехнологични области, но тези дисциплини реално не са свързани с технология въобще.
Те се отнасят до разбиране на хората - начинът, по който те се държат и мислят. Чрез изграждане на това разбирателство в структурата на вашия продукт вие помагате за осигуряване на успешно изживяване за тези, които го ползват.
Дизайн на взаимодействие
„Дизайнът на взаимодействие се занимава с описание на възможно потребителско поведение и определяне как системата ще реагира и отговори на това поведение.“
По всяко време, когато човек използва един продукт, се задейства нещо като танц между обекта и субекта. Потребителят се движи наоколо и системата реагира. След това потребителят се движи в отговор на системата и така танцът продължава.
Но типичният начин, по който един софтуер е проектиран, не признава наистина този танц. Възприемането е било, че ако всяко приложение танцува малко по-различно все пак не е неразумно да се очаква от потребителя да се адаптира.
Системата може просто да направи своето нещо и ако нечий пръсти бъдат настъпани, ами, това беше част от процеса на обучение. Но всеки танцьор ще ви каже, че за да работи танца наистина всеки участник трябва да предвиди движенията на другия.
Програмистите традиционно са фокусирани върху и ги интересуват най-вече два аспекта на софтуера:
- Какво прави.
- Как го прави.
Има добра причина за това. Те изпитват страст към тези подробности и точно това прави програмистите добри в това, което правят.
Но този фокус означава, че програмистите ще бъдат привлечени от изграждането на система по начин, който е технически най-ефективен без оглед на това, което работи най-добре за потребителите.
Особено когато изчислителната мощ беше ограничен ресурс, най-добрият подход беше този, който свършваше работата в рамките на тези технически ограничения.
„Подходът, който работи най-добре за технологията почти никога не е подходът, който работи най-добре за човекът, който я използва.“
Така софтуерът придоби репутацията, която го преследва през по-голямата част от съществуването му: Софтуерът е сложен, объркващ и труден за използване.
Ето защо преди години компютърната грамотност, обучението на хората за това как работят компютрите отвътре, широко се смяташе за единствения начин да накара потребителите и софтуера да се разбират.
Отне много време, но тъй като научихме повече за това как хората използват технологиите, в крайна сметка започнахме да се насочваме към идеята, че вместо да проектираме софтуер, който работи най-добре за машината, можем да проектираме софтуер, който работи най-добре за хората, които го ползват.
По този начин прескочихме цялото това занятие по изпращане на деловодни служители на обучение по програмиране, за да подобрят тяхната компютърна грамотност.
Новата дисциплина, която възникна, за да помогне на разработчиците на софтуер да направят това, се нарича дизайн на взаимодействията.
Концептуални модели
„Впечатленията на потребителите за това как ще се държат интерактивните компоненти, които създаваме, са известни като концептуални модели.“
Например третира ли системата определена функция като нещо, което потребителя консумира, място, което потребителя посещава или обект, който той придобива?
Различните сайтове възприемат различни подходи
Познаването на вашия концептуален модел ви позволява да вземете последователни дизайнерски решения. Няма значение дали елемента на съдържание е място или обект. Важното е, че сайтът се държи последователно, вместо понякога да третира елемента като място, а друг път като обект.
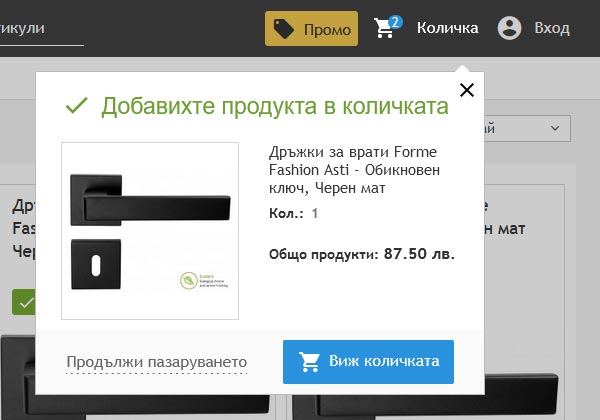
Например концептуалния модел за количка за пазаруване (Shopping cart) при типичен уеб сайт за електронна търговия e, че представлява вид контейнер. Тази метафорична представа влияе както върху дизайнът на елемента така и на езикът, който използвате в интерфейса.
Един контейнер съдържа обекти. В резултат на това „добавяте неща в“ и „изваждате неща от“ количката и системата трябва да предостави функции за изпълнение на тези задачи.

Да предположим, че концептуалният модел за компонента е бил с различен аналог в реалния свят като формуляр за поръчка по каталог.
Системата може да осигури функция за редактиране, която ще замени двете функции за „Добавяне“ и „Премахване“ от традиционната количка. Вместо да използват метафора за завършване на процеса по плащане потребителите могат да попълнят формуляр онлайн и да изпратят своите поръчки.
Моделът на магазина за продажба на дребно и моделът за продажба по каталог изглеждат напълно подходящи, за да позволят на потребителите да извършват поръчки през интернет. Кой да изберете?
Моделът на магазин за продажба на дребно е толкова широко използван в интернет, че е придобил статус на установена практика. Ако вашите потребители пазаруват много през други уеб сайтове, вероятно ще искате да се придържате към тази практика.
Използването на концептуални модели, с които хората вече са запознати, улеснява адаптирането им към един непознат сайт.
Разбира се няма нищо лошо да се разграничите от установената практика стига да имате добра причина за това и да разполагате с алтернативен концептуален модел, който ще отговаря на нуждите на вашите потребители, и в същото време ще е логически обоснован.
„Непознатите концептуални модели са ефективни само, когато потребителите могат правилно да ги разберат и тълкуват. Даден концептуален модел може да се отнася само за един компонент от системата или за системата като цяло.“
Например мобилното приложение за агрегирани новини „Flipboard“ действа сходно с други подобни приложения, но щом решите да прелистите новините в дадена категория, тази част от системата действа като добре познатата концепция за обръщане на страница на хартиен стенен календар.
Не е нужно да съобщавате изрично концептуалните модели на вашите потребители. В действителност, това понякога само обърква потребителите вместо да им помага. По-важно е, че концептуалните модели се използват последователно през цялото време на разработване на дизайна на взаимодействията.
Разбирането на моделите, които потребителите сами носят със събе си при посещение на даден уеб сайт (Работи ли подобно на физически магазин за продажба на дребно? Работи ли като каталог?) ви помага да изберете концептуални модели, които ще работят най-ефективно.
В идеалния случай на потребителите няма да се налага да им се казва какъв концептуален модел следвате. Те ще се запознаят с него интуитивно докато използват сайта, защото поведението на сайта ще съответства на „скритите“ им очаквания.
Базирането на вашите концептуални модели върху метафори, включващи аналози от реалния свят и пренесени като системни функции, може да бъде ценно, но е важно да не приемате вашите метафори твърде буквално.
Началната страница на сайта за американския анимационен спортно-фантастичен комедиен филм от 1996 година, Space Jam, се състоеше единствено от космически планети, космическа совалка и баскетболна топка.

Началната страница на сайта на Space Jam e класически пример за концептуален модел, който е прекалено тясно свързан с реалния свят.
За времето си моделът е отишъл може би твърде далеч - изображението на совалка може да е аналогичен пример за доставяне и получаване на всичко най-ново свързано с филма, но това не означава, че съобщенията за пресата всъщност трябва да бъдат доставяни чрез совалка.
Справяне с грешки
Огромна част от всеки проект включващ дизайн на взаимодействията и справяне с потребителски грешки - какво прави системата, когато хората правят грешки и какво може да направи системата, за да предотврати възникването на тези грешки?
„Първата и най-добра защита срещу грешки е проектирането на системата така, че грешките да са просто невъзможни.“
Един добър пример за този вид защита може да се види във всеки автомобил с автоматична трансмисия.
Стартирането на колата докато трансмисията е включена може да повреди чувствителния и сложен трансмисионен механизъм. Освен това колата всъщност не стартира, а вместо това рязко се премества напред. Лошо за колата, лошо за шофьора и евентуално лошо за невинен наблюдател, който случайно се озовава на пътя на връхлитащата кола.
За да предотвратите това, всяка кола с автоматична трансмисия е така проектирана, че стартерът няма да се включи, освен ако трансмисията не е изключена. Тъй като е невъзможно да стартирате колата с включена трансмисия, грешката никога не се случва. За съжаление не е чак толкова лесно да се предотвратят повечето потребителски грешки по този начин.
„Следващото най-добро нещо, за да направите грешките невъзможни, е да ги направите просто трудни за допускане.“
Но дори и с такива мерки някои грешки непременно ще се случат. В този момент системата трябва да направи всичко възможно, за да помогне на потребителя да разбере грешката и да я поправи. В някои случаи системата дори може да поправи грешката от името на потребителя.
Бъдете внимателни. Някои от най-дразнещите поведения на софтуерните продукти са в резултат от добронамерени усилия за коригиране на потребителски грешки.

Полезни съобщения за грешки и лесни за тълкуване интерфейси могат да помогнат на потребителите да „хванат“ много видове грешки след като са се случили.
Но някои действия на потребителите може да не изглеждат като грешки докато не стане твърде късно за системата да ги „хване“. В тези случаи системата трябва да осигури на потребителите начин за възстановяване от грешката.
Най-извествият пример за това е функцията за отмяна (Undo), но възстановяването от грешки може да има много различни форми.

За грешки, които не могат да бъдат възстановени предоставянето на много предупреждения е единственото средство за предотвратяване, което системата може да осигури.
Разбира се, това предупреждение е ефективно само когато потребителите действително го забележат. Включването на твърде много потвърждения от тип „Сигурни ли сте?“ могат да доведат до пренебрегване на наистина важните такива. Тези потвърждения често дразнят повече потребителите отколкото помагат.
Информационна архитектура
Информационната архитектура е стара практика - в действителност може да се каже, че е толкова стара колкото човешката комуникация сама по себе си.
Докато хората разполагат с информация за предаване, те трябва да направят избор как да структурират тази информация така, че другите хора да могат да я разберат и използват.
„Информационната архитектура се занимава с това как хората обработват информация на когнитивно ниво. Съображенията за информационната архитектура възникват във всеки продукт, който изисква от потребителите да осмислят представената информация.“
Очевидно тези съображения са критични в случай на информационно ориентирани продукти като корпоративни информационни сайтове, но могат да окажат огромно влияние дори в по-функционално ориентирани такива като мобилен телефон.
Структуриране на съдържание
На сайтове със съдържание информационната архитектура се занимава със създаването на организационни и навигационните схеми, които позволяват на потребителите да се движат ефективно и ефикасно през съдържанието на сайта.
„Информационната архитектура в интернет мрежата е тясно свързана с областта на извличане на информация: проектиране на системи, които позволяват на потребителите лесно да намират информация.“
Но архитектурите на уеб сайтовете често са призовани да направят нещо повече от това просто да помагат на хората да намерят неща. В много случаи те трябва да обучават, информират или убеждават потребители.
Най-често проблемите с информационната архитектура изискват създаване на схеми за категоризация, които ще отговарят на вашите собствени цели за сайта, потребителските нужди, които възнамерявате да удовлетворите, както и съдържанието, което ще бъде включено в сайта.
Можете да се справите със създаването на такава схема за категоризация по два начина: отгоре надолу или отдолу нагоре.
1) При подходът отгоре надолу създавате информационната архитектура директно от разбирането на съображенията произтичащи от Ниво Стратегия за уеб сайт.
Започвайки с най-обширните категории от възможно съдържание и функционалност, необходими за постигането на тези стратегически цели, вие разделяте категориите на логически подраздели.
Тази йерархия от категории и подкатегории служи като празна опаковка, в която съдържанието и функционалността ще бъдат поставени.

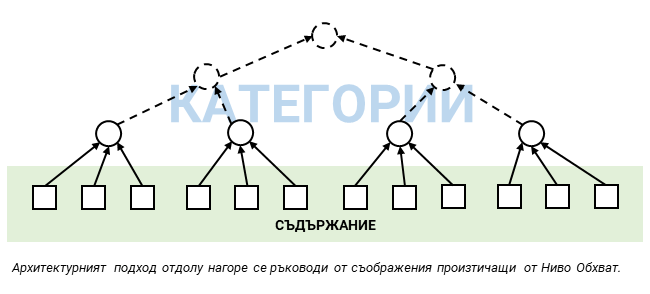
2) Подходът отдолу нагоре към информационната архитектура също включва категории и подкатегории, но се извършва въз основа на анализ на съдържанието и функционалните изисквания.
Започвайки с изходния материал, който съществува (или който ще съществува до момента на стартиране на сайта), вие групирате заедно елементите в категории на ниско ниво и след това ги групирате в категории от по-високо ниво.
Така изграждате структура, която отразява вашите цели за продукта и нуждите на потребителя.

Единия подход не е по-добър от другия.
Подхождайки към архитектурата от върха надолу понякога може да доведе до пренебрегване на важни подробности за самото съдържание.
От друга страна, подходът отдолу нагоре понякога може да доведе до архитектура, която е толкова прецизно настроена и пригодена към съществуващото съдържание, че не е достатъчно гъвкава, за да побере промени или допълнения.
Постигането на баланс между подходите отгоре надолу и отдолу нагоре е единственият начин да се уверите, че крайният резултат може да избегне тези клопки.
Не е необходимо да се придържатe към определен брой категории на всяко ниво или на която и да е част от архитектурата. Категориите просто трябва да бъдат подходящите категории за вашите потребители и техните нужди.
Някои хора предпочитат да броят броя на стъпките, необходими за завършване на задача, или броя на кликванията, необходими на потребителя да достигне определена дестинация. За тях това е начин за оценка на качеството на структурата на сайта.
„Най-важният признак за качество на структурата на един уеб сайт не е колко стъпки отнема процесът, а дали всяка стъпка е имала смисъл за потребителя и дали произтича естествено от предишната стъпка.“
Потребителите неизменно ще предпочитат ясно дефиниран процес от седем стъпки пред объркващо компресирана тристепенна алтернатива.
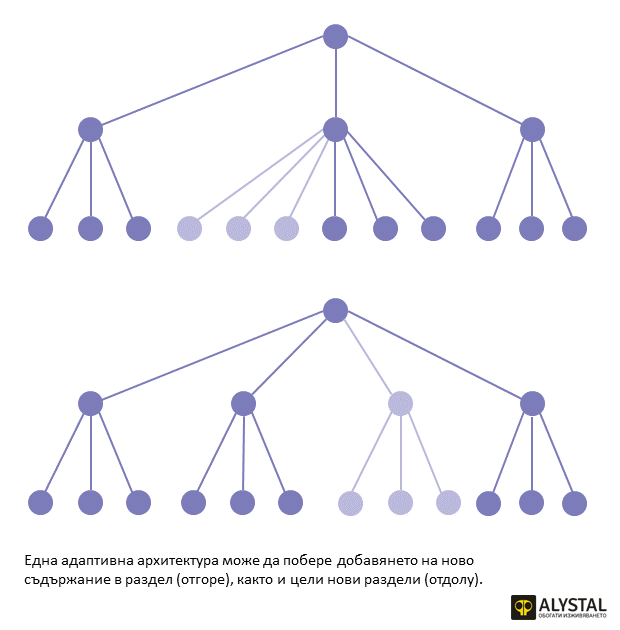
Уеб сайтовете са „живи същества“. Те изискват постоянни грижи и хранене. Те неизбежно растат и се променят с течение на времето. В повечето случаи няколко нови изисквания, придобити по пътя на развитие на сайта, не трябва да изискват преосмисляне на цялостната структура на сайта.
„Една характерна черта на ефективната структура е способността й да се приспособява към растеж и да се адаптира към промени.“

Натрупването на ново съдържание в крайна сметка ще изисква ново преразглеждане на организационните принципи, използвани на сайта.
Например архитектурата, която позволява на потребителите да прелистват прессъобщения всеки ден, може да е била добра когато сайта е бил само на няколко месеца, но организирането им по теми може да е по-практично след няколко години.
Цялото потребителско изживяване, включително структурата на сайта, се основава на разбирането на вашите цели и нуждите на вашите потребители.
Ако това, което искате да постигнете със сайта е предефинирано или нуждите, на които възнамерявате да отговаря сайта се променят, бъдете готови да преработите неговата структура така, че да отговаря на новите изисквания.
Необходимостта от такава структурна промяна обаче рядко се обявява предварително. Често, когато вземете решение за преработване на архитектурата на сайта, осъзнавате, че вашите потребители вече страдат.
Архитектурни подходи
„Основната единица на информационните структури е възловата точка.“
Една възлова точка може да кореспондира с всяко парче или група от информация - може да бъде малка колкото едно число, например цената на даден продукт, или толкова голяма, колкото цяла библиотека.
Като се занимавате с възлови точки вместо със страници, документи или компоненти, можете да приложите общ език и общ набор от структурни концепции към разнообразни проблеми.
Разсеяността на възловите точки също ви позволява изрично да зададете нивото на детайлност, с което ще се занимавате.
Повечето проекти за архитектура на уеб сайт са загрижени само за подреждането на страници в сайта. Като идентифицирате страницата като ваша възлова точка на базово ниво показвате ясно, че няма да се занимавате с нищо по-малко.
Ако самата страница е твърде малка за съответния проект, можете да накарате всяка възлова точка да кореспондира с цял раздел от сайта. Ако страницата е твърде голяма, можете да дефинирате възлови точки като отделни елементи на съдържанието в рамките на страницата, а страницата като група от възлови точки.
Тези възлови точки могат да бъдат организирани по много различни начини, но тези структури всъщност попадат в няколко общи класове.
Йерархична структура
„При йерархичната структура, позната още като дървовидна структура, възловите точки имат взаимоотношения от тип родител/дете с други възлови точки.“
Възловите точки от тип дете представляват по-тесни понятия в рамките на по-широката категория, представена от родителската възлова точка.
Не всяка възлова точка има деца, но всяка възлова точка има родител, водещ нагоре чак до родителската възлова точка на цялата структура (корена на дървото).

Тъй като концепцията за йерархични взаимоотношения е добре разбрана от потребителите и тъй като софтуерът така или иначе е склонен да работи в йерархии, този тип структура е най-често срещаната.
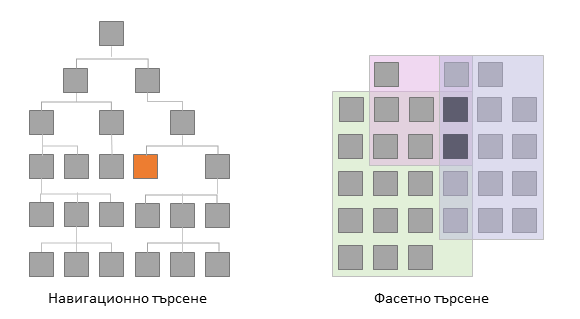
Матрична структура
„Матричната структура позволява на потребителя да се движи от възлова точка към възлова точка по две или повече измерения.“
Матричните структури често са полезни за даване на възможност на потребители с различни нужди да се движат през едно и също съдържание, защото всяка потребителска нужда може да бъде свързана с една ос на матрицата.

Например, ако някои от вашите потребители наистина искат да разглеждат продукти по цвят, но други трябва да разглеждат по размер, една матрица може да побере и двете групи.
Матрица с повече от три измерения може да причини проблеми, ако очаквате потребителите да разчитат на нея като техен основен инструмент за навигация. Човешкият мозък просто не е много добре „оборудван“ да визуализира движение в четири или повече измерения.
Органична структура
„Органичните структури не се опитват да следват някакъв последователен модел. Възловите точки са свързани заедно за всеки отделен случай и архитектурата няма силна концепция за секции.“
Органичните структури са добри при изследване на набор от теми, чиято връзка е неясна или еволюира.
Имайте предвид, че че те не предоставят на потребителите силно усещане за това къде се намират в архитектурата.

Ако искате да насърчите усещането за проучване в свободна форма, например като на някои развлекателни или образователни сайтове, органичната структура може да бъде добър избор.
Това обаче може да представлява предизвикателство, ако вашите потребители имат нужда отново да намерят надежден път обратно към същото съдържание.
Последователна структура
„Последователните структури са тези, с които сте най-запознати от офлайн медиите. Последователният поток от реч е най-основният тип информационна архитектура, която съществува, и способностите, необходими за обработката й са вградени направо в нашите мозъци.“
Книгите, статиите, аудиото и видеото са проектирани да се изживяват последователно.

Последователните структури в интернет мрежата се използват най-често за по-малки структури като отделни статии или раздели.
Мащабните последователни структури обикновено са ограничени до приложения, в които редът на представяне на съдържанието е от съществено значение за удовлетворяване на нуждите на потребителите, например в учебни материали или инструкции.
Организационни принципи
„Възловите точки в информационна структура са подредени според организационни принципи - критерии, по които вие определяте кои възлови точки са групирани заедно и кои отделно.“
В различни области и на различни нива на сайта ще бъдат приложени различни организационни принципи.
Например, в случай на корпоративен информационен сайт може да имате категории близо до горната част на вашето дърво, като „Потребител“, „Бизнес“ и „Инвеститор“. На това ниво организационният принцип е аудиторията, за която е предназначено съдържанието.
Друг сайт може да има категории от най-високо ниво като „Северна Америка“, „Европа“ и „Африка“. Използването на географията като организационен принцип е един подход за удовлетворяване нуждите на глобална аудитория.
Като цяло организационните принципи, които използвате на най-високите нива на вашия сайт, са тясно свързани с целите на продукта и нуждите на потребителя. На по-ниските нива в архитектурата проблеми, специфични за съдържанието и функционалните изисквания, започват да оказват по-голямо влияние върху организационните принципи, които трябва да се използват.
Например, сайт с ориентирано към новини съдържание често ще включва хронология като най-забележителния организационен принцип. Своевременността е най-важният фактор за потребителите, които търсят информация за текущи събития, както и за създателите на сайта, които трябва да подчертаят своевременността на съдържанието си, за да останат конкурентоспособни.
На следващото ниво в архитектурата влизат в действие други фактори, по-тясно свързани със съдържанието.
За сайт със спортни новини съдържанието може да бъде разделено на категории като „Футбол“, „Баскетбол“ и „Волейбол“. Сайт с по-общ интерес може да има категории като „Международни новини“, „Национални новини“ и „Местни новини“.
Всяко събиране на информация, независимо дали се състои от два елемента, двеста или две хиляди, има присъща концептуална структура. В действителност обикновено има повече от един. Това е част от проблема, който трябва да решите.
„Предизвикателството не е създаването на структура, а създаването на правилната структура за вашите цели и нуждите на вашите потребители.“
Да предположим например, че на вашият сайт се предлагат за закупуване автомобили втора ръка. Един възможен организационен принцип би подредил информацията според теглото на въпросния автомобил. Така че първото нещо, което потребителят би видял, ще бъде информация за най-тежката кола във вашата база данни, след това втората най-тежка и така надолу чак до най-леката.
За сайт предлагащ само информация за автомобили, това вероятно ще е грешен начин за организиране на информацията. Повечето хора през повечето време не се интересуват от теглото на автомобила. Организирането на информацията според година на производство, модел или тип автомобил вероятно би било по-подходящо за тази аудитория.
От друга страна, ако вашите потребители са професионалисти, които ежедневно внасят или изнасят автомобили за чужбина, теглото се превръща в много важен фактор. За тези хора качества като икономия на гориво и тип двигател са значително по-маловажни, ако изобщо имат значение.
„Тези атрибути, на езика на библиотекознанието, са познати като фасети (сегменти от цялото) и могат да осигурят опростен, гъвкав набор от организиращи принципи за почти всяко съдържание.“
Но както показва предишният пример използването на грешни фасети може да бъде по-лошо от това да не се използват никакви фасети.
Едно общо решение на този проблем е да се позиционира всеки възможен фасет като организационен принцип и да се позволи на потребителите да изберат този, който е важен за тях.

За съжаление, освен ако не се занимавате с много опростена информация, състояща се само от няколко фасета, този подход скоро превръща архитектурата в тромава бъркотия.
Потребителите имат толкова много възможности за сортиране, че никой не може да намери нищо. Потребителя не трябва да се обременява със сортиране на всички атрибути и избиране на това, което е важно - бремето лежи върху дизайнерите.
Стратегията ви казва от какво се нуждаят потребителите, а обхватът ви казва каква информация ще отговори на тези нужди. При създаването на структурата вие идентифицирате специфичните аспекти на тази информация, която ще бъде най-често в съзнанието на потребителите.
Едно успешно потребителско изживяване гарантира, че очакванията на потребителя са взети предвид.
Терминология и метаданни
Дори ако структурата е напълно точно представяне на начина, по който хората мислят за вашата тематика, вашите потребители няма да могат да се ориентират в архитектурата, ако не могат да разберат вашата терминологична номенклатура: описанията, етикетите и друга терминология, която сайтът използва.
Поради тази причина е важно да използвате терминологията на вашите потребители и да го правите последователно. Инструментът, който може да използвате за налагане на тази последователност, се нарича контролиран речник.
„Контролираният речник не е нищо повече от одобрен набор от стандартни термини за използване на сайта.“
Това е друга област, в която проучванията на потребителите са от съществено значение.
Разговорите с потребителите и разбирането на начинът, по който комуникират е най-ефективният подход за разработване на система от номенклатура, която да се чувства естествена за тях.
Създаването и придържането към контролиран речник, който отразява терминологията на вашите потребители, е най-добрият начин да предотвратите проникването на вътрешния жаргон на вашата организация в сайта, където това само ще обърка вашите потребители.
Контролираните речници също помагат за създаване на последователност в цялото ви съдържание. Независимо дали хората, отговорни за създаването на съдържанието, седят един до друг или в офиси на отделни континенти, контролираният речник предоставя окончателен ресурс, за да гарантира, че всички говорят езика на потребителя.
По-сложен подход за контролиране на речника е създаването на изчерпателен речник.
„За разлика от обикновен списък с одобрени термини, изчерпателният речник ще документира и алтернативни термини, които обикновено се използват, но не са одобрени за използване на сайта.“
С помощта на един изчерпателен речник можете да съпоставите вътрешен жаргон, стенограми, жаргонни термини или съкращения с одобрените им дубликати.
Един изчерпателен речник може да включва и други видове взаимоотношения между термините, като предоставя препоръки за по-широки, по-тесни или свързани термини.
Документирането на тези взаимоотношения може да ви даде по-пълна картина на целия набор от концепции, намерени във вашето съдържание, което от своя страна може да предложи допълнителни архитектурни подходи.
Наличието на контролиран или изчерпателен речник може да бъде особено полезно, ако решите да изградите система, която включва метаданни.
„Терминът метаданни означава „информация за информацията“. Той се отнася до структуриран подход за описване на дадено съдържание.“
Да предположим, че имаме работа с блог публикация като тази.
Някои от метаданните за една блог публикация включват:
- Име на публикацията
- Дата на публикуване
- Категория на публикацията
- Име на автора
- Време за прочитане
- Свързани етикети

Наличието на тази информация ви позволява да обмислите редица възможни архитектурни подходи, които биха били трудни за изпълнение без нея. Накратко, колкото по-подробна информация имате за вашето съдържание, толкова повече гъвкавост имате при структурирането му.
Но създаването на технически системи за събиране и проследяване на всички тези метаданни няма да ви помогне, ако самите данни не са последователни. Това е мястото, където се намесват контролираните речници.
Използвайки само един термин за всяка уникална концепция във вашето съдържание, можете да разчитате на автоматизация, която да ви помогне да определите връзките между елементите на съдържанието.
Вашият сайт може динамично да свързва всички страници по конкретна тема, без да се налага на никой да прави нещо повече от това да използва един и същ термин последователно в своите метаданни.
В допълнение, добрите метаданни могат да осигурят по-бърз и надежден начин за вашите потребителите да намерят дадена информация на вашия сайт, отколкото може да предостави една стандартна търсачка на текст.
Търсачките могат да бъдат мощни, но като цяло стандартните са с много, много орязана функционалност - задавате им низ от символи и те започват да търсят точно този низ от символи. Те не разбират какво означава това.

Свързването на вашата търсачка с изчерпателен речник и предоставянето на метаданни за вашето съдържание може да помогне на търсачката да стане по-интелигентна.
Търсачката може да използва изчерпателният речник, за да насочи търсенето по непозволен термин към предпочитан термин. След това може да провери метаданните за този предпочитан термин. Вместо да не получи никакви резултати, потребителят получава силно таргетирани, уместни резултати - и може би дори някои препоръки за други сродни теми, които биха могли да представляват интерес.
Роли в екипа и процес
Документите, необходими за описване на структурата на даден уеб сайт, от специфичните детайли на номенклатурата и метаданните до голямата картина на цялостната информационна архитектура и дизайна на взаимодействие, могат да варират значително в зависимост от сложността на проекта.
За проекти, включващи много съдържание в йерархична структура, прости очертавания на текста могат да бъдат ефективен начин за документиране на архитектурата. В някои случаи се използват инструменти като електронни таблици и бази данни, за да се уловят нюансите на една сложна архитектура.
„Основният инструмент за документация на информационна архитектура или дизайн на взаимодействията е диаграмата.“
Визуалното представяне на структурата е най-ефективният начин за вас да предадете информация за клоновете, групите и взаимовръзките между компонентите на вашия уеб сайт.
Структурите на уеб сайтовете по своята същност са сложни неща. Опитът да се предаде тази сложност с думи почти гарантира, че никой няма да ги прочете.

В ранните дни на интернет мрежата този вид диаграма се наричаше карта на сайта (Site map). Но тъй като картата на сайта също е термин, използван за определен вид навигационен инструмент на даден сайт, архитектурната диаграма сега е предпочитаният термин за инструмента, който използвате вътрешнофирмено за описване на структурата на сайта.
Диаграмата не трябва да документира всяка връзка на всяка страница във вашия сайт. Всъщност в повечето случаи това ниво на детайлност служи само за объркване и замъгляване на информацията, от която екипът наистина се нуждае.
По-важно е да документирате концептуалните взаимовръзки:
- Кои категории могат да се групират заедно и кои остават самостоятелно?
- Как съвпадат стъпките в дадена последователност на взаимодействие?
Много организации наемат на пълен работен ден дизайнери на потребителско изживяване, които носят отговорност за структурните въпроси.
В други организации обаче отговорността за структурата често се възлага на някой по подразбиране, а не чрез съзнателно планиране.
Кой в крайна сметка отговаря за структурата често зависи от културата на организацията или естеството на проекта.
За сайтове с изключително много съдържание или в организации, в които създаването на присъствие в интернет мрежата първоначално се възприемаше като маркетингова дейност, отговорността за определяне на структурата на сайта се падаше на групи за разработка на съдържание, редакционни екипи или екипи осъществяващи маркетинговите бизнес комуникации.
Ако исторически организацията е била ръководена от хора с техническо образование или е имала технологично ориентирана вътрешна култура, отговорността за структурата обикновено се е падала на техническия ръководител на проекта, занимаващ се с развитие на уеб сайта.
Всеки проект може да се възползва от наличието на специалист на пълен работен ден посветен на структурните въпроси. Понякога този човек заема длъжността на дизайнер на взаимодействие, но други предпочитат да бъдат наричани информационни архитекти.
Не позволявайте заглавието на длъжността да ви обърка. Някои информационни архитекти специализират изключително в създаването на организационни схеми и навигационни структури за сайтове със съдържание. Често информационният архитект има натрупан опит при проектиране на взаимодействие и обратно.
Тъй като проблемите с информационната архитектура и дизайнът на взаимодействието често са толкова тясно свързани, дизайнерът на потребителско изживяване се превърна в по-често срещано заглавие за някой с тези умения.
Възможно е обемът на текущата работа във вашата организация да не е толкова голям, за да оправдае разходите по наемане на дизайнер на потребителско изживяване на пълен работeн ден като постоянен член на вашия екип.
Ако вашите усилия за уеб разработване са предимно ограничени до поддържане на съдържанието, с което разполагате актуално и не участвате в широк спектър от уеб проекти за редизайн на всеки няколко години, назначаването на дизайнер на потребителско изживяване не е добър начин да изхарчите парите си.

Но ако разполагате с постоянен поток от ново съдържание и функционалност, които се добавят към вашия сайт, един дизайнер на потребителско изживяване може да ви помогне да управлявате този процес по начин, който ще бъде най-ефективен за посрещане на нуждите на вашите потребители и за удовлетворяване на вашите собствени стратегически цели.
Дали имате специалист, към който да адресирате опасения за структурата не е важно, но е важно, че тези опасения са адресирани от някого. Вашият сайт ще има структура независимо дали я планирате.
Сайтовете, които са изградени по ясен структурен план са склонни да бъдат тези, които:
- Изискват по-малко ремонти.
- Произвеждат конкретни резултати за техните собственици.
- Отговарят на нуждите на техните потребители.








