
5 нива на потребителско изживяване. Основни елементи
Процесът на проектиране на потребителско изживяване дава гаранция, че нито един аспект от взаимодействието на потребителя с продукта ви не се случва без вашето знание и изрично намерение.
Това означава да се вземат предвид всички възможности при всяко действие, което потребителят е най-вероятно да извърши. Това включва и разбиране на очакванията на потребителя по време на всяка стъпка от този процес.
Звучи като огромно количество работа и в някои отношения е точно така. Но чрез умело раздробяване на работния процес, свързан с потребителското изживяване, на съставните му елементи, можете да разберете по-добре задачата като цяло.
Пет нива на потребителско изживяване
Повечето хора, по едно или друго време, са поръчвали физически продукт онлайн.
Всеки път изживяването е почти същото:
- Отивате на уеб сайт за електронна търговия.
- Намирате желаните артикули с помощта на търсачката на сайта, чрез основното меню или вторична навигация.
- Добавяте продуктите в количката.
- Предоставяте данни за доставка и плащане.
- Сайтът потвърждава, че поръчката ви е приета.
Това изящно, грижливо спретнато изживяване всъщност е резултат от цял набор от решения - някои малки, някои големи - за това как изглежда онлайн магазина, как се държи и какво ви позволява да правите.
Тези решения се основават взаимно едни на други, информират за и влияят на всички аспекти на потребителското изживяване.
Нека надникнем между нивата на това изживяване, за да започнете да разбирате как се взимат тези решения.
Потребителско изживяване: Концептуална рамка

Ниво 5: Повърхност на уеб сайт
![]()
На повърхността вие виждате серия от уеб страници, съставени от изображения и текст.
Някои от тези елементи извършват някаква функция. Например можете да кликнете върху бутон и той да ви отведе в количката.
Някои от тези изображения са само илюстрации, като например снимки на продуктите или логото на самия уеб сайт.
Ниво 4: Скелет на уеб сайт
![]()
Под повърхността е скелетът на уеб сайта: разположението на бутони, контролери, снимки, както и блокове с текст.
Скелетът е предназначен за оптимизиране на подредбата на тези елементи с цел постигане на максимална ефективност и ефикасност така, че да си спомните къде е логото и да можете да откриете бутона „Количка“ при нужда.
Ниво 3: Структура на уеб сайт
![]()
Скелетът е конкретен израз на по-абстрактна структура на сайта. Скелетът може да определи разположението на елементите на интерфейса на страницата „Количка“.
Структурата определя как потребителите ще стигнат до тази страница и къде да отидат, когато завършат задачите си там.
Скелетът може да определи разположението на навигационни елементи, които позволяват на потребителите да преглеждат категории с продукти. Структурата определя какви са тези категории.
Ниво 2: Обхват на уеб сайт
![]()
Структурата определя начина, по който се съчетават различните характеристики и функции на сайта.
Съвкупността от тези характеристики и функции съставлява обхвата на уеб сайта - неговите възможности.
Например, повечето сайтове за онлайн търговия предлагат функция, която позволява на потребителите да запазят вече ползвани преди това адреси за доставка така, че те да могат да се използват отново.
Дали тази или каквато и да е функционалност е включена в даден сайт е въпрос на възможности.
Ниво 1: Стратегия за уеб сайт
![]()
В основата си обхватът е определен от стратегията за уеб сайта.
Тази стратегия включва не само това, което собствениците на сайта искат да спечелят от него, но също така и ползите, които потребителите искат да извлекат от използване на сайта.
При онлайн магазините, например, някои от стратегическите цели са доста очевидни: потребителите искат да купуват продукти, а вие искате да ги продавате.
Други цели като ролята на рекламата във вашия бизнес модел, например, може да не са толкова лесни за изразяване.
Изграждане отдолу нагоре
Тези пет нива - стратегия, обхват, структура, скелет и повърхност - постановяват концептуална рамка за обсъждане на проблеми свързани с потребителското изживяване и инструментите, които ползвате, за да ги решите.
На всяко ниво въпросите, с които трябва да се справите, стават все по-малко абстрактни и малко по-конкретни.
На най-ниското ниво вие въобще не сте загрижени за крайната форма на сайта. Загрижени сте само за това как сайтът ще се вмести във вашата стратегия (като същевременно отговаря на нуждите на вашите потребители).
На най-високото ниво, вие сте загрижени само за най-конкретните детайли относно външния вид на уеб сайта.
Ниво по ниво решенията, които трябва да вземете, стават малко по-конкретни и включват по-фини нива на детайлност.
Всяко ниво зависи от нивата под него.
Повърхността зависи от скелета. Скелетът зависи от структурата. Структурата зависи от обхвата. Обхватът зависи от стратегията. Когато изборите, които правим, не се привеждат в съответствие с тези отгоре и отдолу, проектите се провалят - не се спазват крайни срокове и разходите започват да скачат до небето, тъй като екипът по разработване се опитва да сглоби компоненти, които не пасват естествено помежду си.
Дори по-лошо, когато продуктът най-накрая е пуснат на пазара потребителите често го мразят, защото той не осигурява удовлетворяващо изживяване. Тази зависимост означава, че решенията на ниво Стратегия ще имат нещо като "вълнообразен ефект" по целият път нагоре по веригата. От друга страна, възможностите за избор, с които разполагаме на всяко ниво, са ограничени от решенията, които вземаме спрямо проблеми свързани с нивата под него.


Това обаче не означава, че всяко решение касаещо по-ниско ниво трябва да бъде взето преди да се обърне внимание на нивото над него. Зависимостите се движат и в двете посоки - решения, взети на горни нива, понякога ни принуждават да направим преоценка (или оценка направена за първи път) на въпроси на по-ниски нива.
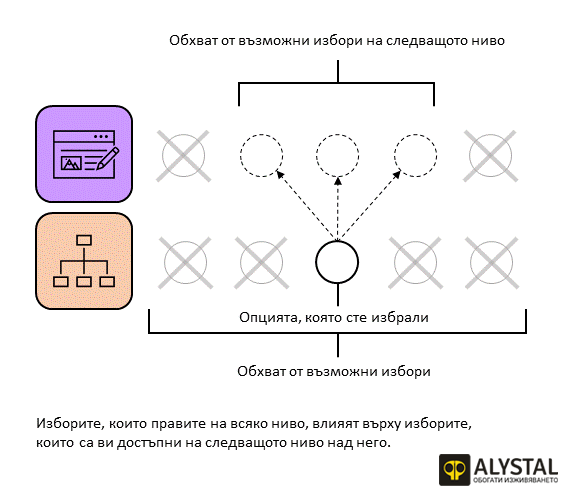
На всяко ниво ние вземаме решения:
- В съответствие с това, което правят конкурентите.
- Позовавайки се на най-добрите практики в индустрията.
- На база на знанията ни за нашите потребители.
- Осланяйки се на здравия разум.
Тези решения могат да имат "вълнообразен ефект" и в двете посоки.

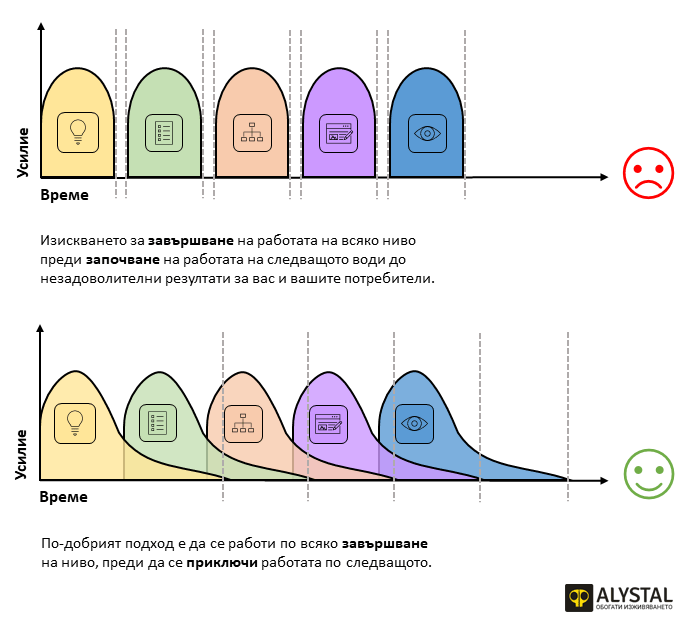
Ако се съсредоточите върху завършване на всяко ниво поотделно почти сигурно е, че вие ще изхвърлите графикът си за проекта, а вероятно ще поставите в опасност и успеха на вашия краен продукт.
Фундаментална двойственост
Разбира се, съществуват повече от пет елемента на потребителското изживяване. Като всяка специализирана област и тази разполага с оформила се през годините собствена терминология. За тези от вас, които за пръв път се натъкват на тези термини, потребителското изживяване може да изглежда сложна работа.
Всички тези привидно еднакви термини се срещат доста често: дизайн на взаимодействия, информационен дизайн, информационна структура. Какво означават те? Означават ли нещо въобще? Или те са просто безсмислени модерни думички в тази индустрия?
За да се усложни допълнително положението хората използват същите термини по различни начини. Един човек може да използва "информационен дизайн", за да обясни това, което за друг е "информационна структура". А каква е разликата между "дизайн на интерфейс" и "дизайн на взаимодействия?" Има ли такава?
Когато Световната интернет мрежа (World Wide Web, накратко Интернет) стартира, всичко беше свързано с информация. Хората можеха да създават документи и да ги свързват с други документи.
Тим Бърнърс-Лий, създателят на Интернет мрежата, я създаде като начин за изследователите във високоенергийната физическа общност, които бяха разпръснати по целия свят, да споделят и да се позовават на констатациите на другия. Знаеше, че интернет има потенциал да бъде много повече от това, но малко други наистина разбираха колко голям е потенциалът й.

Хората първоначално възприемаха интернет мрежата като нов източник на публикации. С напредването на технологиите бяха добавени нови функции към уеб браузърите и уеб сървърите. Интернет придоби нови функционални възможности.
След като ентернет започна да привлича все по-голяма интернет общност, тя разработи по-сложен и стабилен набор от функции, който позволи на уеб сайтовете не само да разпространяват информация, но и да я събират и манипулират. С това интернет стана по-интерактивен отговаряйки на количеството въведени потребители по начини, които надграждаха и понякога излизаха извън рамките на традиционните настолни приложения.
С появата на търговски интереси в интернет мрежата тази функционална приложимост намери широка гама от приложения като електронна търговия, социални медии и финансови услуги наред с други.
Междувременно интернет продължи да процъфтява като издателска медия като безброй сайтове за вестници и списания увеличаваха вълната само от блогове и „електронни журнали“ в интернет.
Технологията продължи да напредва и по двата фронта, тъй като всички видове сайтове направиха преход от статични колекции от информация, които рядко се променяха, към динамични сайтове, задвижвани от бази данни, които непрекъснато се развиваха.
Когато общността на потребителското изживяване в интернет започна да се формира, нейните членове говореха на два различни езика.

Едната група възприе всеки проблем като проблем на дизайна на приложението и приложи подходи за решаване на проблеми от традиционния настолен софтуер и света на софтуера за мейнфрейм компютри. Те от своя страна се коренят в обичайните практики, прилагани при създаването на всякакви продукти от автомобили до маратонки.
Другата група виждаше интернет мрежата по отношение на разпространението и извличането на информация и прилагаше подходи за решаване на проблеми от традиционните светове на издателството, медиите и информационните науки.
Това се превърна в доста препъни камък.
Може да се постигне много малък напредък, когато общността дори не може да се съгласи относно основната терминология. Водите бяха допълнително помътнени от факта, че повечето уеб сайтове не можеха да бъдат категоризирани нито като функционални приложения, нито като информационни ресурси - огромен брой от сайтовете изглеждаха като някакъв хибрид, включващ качества от всеки един от двата свята.
За справяне с тази фундаментална двойственост в характера на интернет мрежата, нека да разделим петте нива през центъра.
От лявата страна ще поставим тези елементи, които са специфични за интернет мрежата като платформа за функционалност.
От дясно ще поставим елементите, специфични за интернет мрежата като източник на информация.

Лявата страна обхваща функционалността на продукта. Там вие сте заети основно със задачи - стъпките, свързани с процеса и как хората възнамеряват да ги завършат. Разглеждате продукта като инструмент или набор от инструменти, които потребителят използва, за да изпълни една или повече задачи.
От дясната страна ваша грижа е да решите въпросите относно това каква информация предлага продукта и какво означава тя за вашите потребители. Създаване на потребителско изживяване наситено с информация означава да дадете възможност на хората да намерят, да обработят и да осмислят информацията, която предоставяте.
Разположение на елементите на потребителското изживяване
Сега можете да направите карта на цялата объркваща съвкупност от термини използвайки вече показаната концептуална рамка.
Чрез раздробяване на всяко ниво на неговите съставни елементи вие имате възможността да разгледате по-отблизо как всички парчета се съчетават заедно в хода на проектиране на цялостното потребителско изживяване.

Ниво 1: Стратегия
Едни и същи стратегически интереси засягат функционално ориентирани продукти и информационно ориентирани такива.
Целите на сайта са нуждите на потребителите, които идват извън вашата организация - конкретно от хората, които ще използват вашия сайт. Вие трябва да разберете какво иска от вас вашата аудитория и как това се вписва в другите цели, които тя има.
Вашите собствени цели за сайта са балансирани спрямо нуждите на потребителите. Тези цели на продукта могат да бъдат стратегически бизнес цели („Добиване на един милион лева от продажби през интернет тази година“) или други видове цели („Информиране на избирателите за кандидатите участващи в следващия предизборен кръг“).
Ниво 2: Обхват
От функционална страна стратегията е тълкувана като обхват чрез създаване на функционални спецификации: подробно описание на „набора от функции“ на продукта.
От информационна страна обхватът приема формата на изисквания за съдържание: описание на различните елементи на съдържание, които ще бъдат необходими.
Ниво 3: Структура
Обхватът е трансформиран в ниво Структура от страната, обхващаща функционалността чрез дизайн на взаимодействие, в което вие определяте как реагира системата в отговор на потребителя.
От информационна страна структурата е информационна архитектура: подреждането на елементите със съдържание, за да се улесни тяхното разбиране от човек.
Ниво 4: Скелет
Ниво Скелет се разделя на три компонента.
От двете страни трябва да адресирате информационния дизайн: представянето на информация по начин, който улеснява разбирането й.
За функционално ориентирани продукти ниво Скелет също така включва дизайн на интерфейс: организиране на елементите на интерфейса, за да се даде възможност на потребителите да взаимодействат с функционалността на системата.
От информационна страна дизайнът на интерфейса граничи с дизайн на навигацията: наборът от елементи на екрана, които позволяват на потребителя да се движи в рамките на информационната архитектура.
Ниво 5: Повърхност
И накрая, имате повърхността. Независимо от това дали се занимавате с функционално ориентиран продукт или информационно ориентиран такъв, вашата загриженост тук е същата: сетивното усещане и изживяване създадено от крайния продукт.
По-сложно е отколкото звучи.
Използване на елементите
Този модел, разделен на спретнати кутийки и нива, е удобен начин да се мисли за проблемите, свързани с изживяването, които потребителя може да има. В действителност, разбира се, линиите между тези области не са толкова ясно очертани.
Често може да е трудно да се определи дали даден проблем, свързан с потребителското изживяване, е решен най-добре чрез привличане на внимание върху един елемент вместо върху друг.
Може ли визуална промяна да свърши работа или трябва да се преработи дизайнът на основната навигация?
Някои проблеми изискват внимание в няколко области едновременно, а някои се простират отвъд границите определени в тази концептуална рамка.

Малко продукти или услуги попадат само от едната или от другата страна при този модел.
В рамките на всяко ниво елементите трябва да работят заедно, за да се постигнат целите на това ниво. Разделянето на последиците от решенията ви, взети относно даден елемент на нивото, е много трудно.
Например дизайнът на информацията, дизайнът на навигацията и дизайнът на интерфейса заедно определят скелета на един продукт.
Всички елементи на всяко ниво имат обща функция за установяване на по-високо потребителско изживяване - в този случай определяне на скелетът на продукта - дори, ако те изпълняват тази функция по различни начини.
„Не е необходимо да имате член на вашия екип, който е специалист по всяко от тези нива. Трябва само да сте сигурни, че някой прекарва поне част от времето си в мисли за всяко едно от тези нива.“
Няколко допълнителни фактора участват в оформяне на крайното потребителско изживяване.
1. Съдържание
„Стара поговорка в онлайн маркетинга е, че „съдържанието е цар в интернет“. Това е абсолютно вярно.“
Най-важното нещо, което повечето уеб сайтове могат да предложат на своите потребители е съдържание, което тези потребители ще намерят за ценно и полезно.
Потребителите не посещават уеб сайтове, за да изпитат радост от навигацията. Съдържанието, което е на ваше разположение, или с което се сдобиете впоследствие, ще играе огромна роля в оформянето на вашия сайт.
В случай на онлайн магазин, можете да решите, че искате потребителите да могат да видят изображения на кориците на всички книги, които продавате. Ако можете да ги набавите ще можете да ги подредите в каталог, да ги наблюдавате и да ги поддържате актуални.
Какво, ако изобщо не можете да се сдобиете със снимки на корицата на книгата?
Тези въпроси са от съществено значение за постигане на върховно потребителско изживяване на сайта.
2. Технология
В много случаи, естеството на изживяването, което можете да осигурите на потребителите си до голяма степен се определя от технологията. В ранните дни на интернет мрежата инструментите за свързване на уеб сайтове с бази данни бяха достатъчно примитивни и ограничени.
Тъй като технологията напредна, обаче, базите данни станаха по-широко използвани при управление на уеб сайтове.
Това от своя страна дава възможност за повече и по-сложни подходи за изграждане на потребителско изживяване, като динамични системи за навигация, които се променят в отговор на начина, по който потребителите се движат из сайта.
„Технологиите винаги се променят и потребителското изживяване винаги трябва да се адаптира към тях. Въпреки това, основните елементи на потребителското изживяване остават същите.“








